如何在 Linux 快速安装 Nodejs
在 Linux 环境下,我通过 apt 安装 nodejs 发现无论怎么更新 sudo apt update & sudo apt install nodejs,始终只能安装到 node 10.x 版本,然而我需要安装最新版本的 Node.于是通过二进制安装。
确定版本
确定 Linux 系统版本,我的是 x86_64
1uname -m
到 Node 官网 找到你需要安装的版本,右键复制安装包地址链接。
安装
下载1wget https://nodejs.org/dist/v20.10.0/node-v20.10.0-linux-x64.tar.xz
解压我放在了 /usr/local 目录下
1sudo tar -xvf node-v13.11.0-linux-x64.tar.xz -C /usr/local
修改命名
1sudo mv /usr/local/node-v13.11.0-linux-x64 /usr/local/bin
配置环境变量
1echo 'export PATH="$PATH:/usr/loca ...
最实用的 Linux 高级指令(持续更新)
主机名要修改服务器的主机名(hostname),可以按照以下步骤进行:
使用管理员权限登录到服务器。
1ssh root@192.12.**.**
输入以下命令以查看当前的主机名:
1hostname
输入以下命令以修改主机名(将 替换为你想要设置的新主机名):
1sudo hostnamectl set-hostname <new_hostname>
或者,如果你使用的是旧版本的 Linux 发行版,可以使用以下命令:
1sudo hostname <new_hostname>
输入管理员密码以确认操作。
重新启动服务器或注销并重新登录以使主机名更改生效。
如果遇到 sudo: unable to resolve host RN-0914: Name or service not known
12sudo nano /etc/hosts
修改 192.221..
保存
用户在 Linux 系统中,有许多与用户相关的操作可以进行。以下是一些常见的用户操作:
添加用户:使用 useradd 命令可以添加新用户。例如:
1sudo usera ...
使用 Cloudflare Workers 反代节点
反代节点(Reverse Proxy Node)通常是指充当反向代理服务器的节点。它们用于接收来自客户端的请求,并将这些请求代理到一个或多个后端服务器,然后将后端服务器的响应返回给客户端。这类似于反向代理服务器的功能,用于负载均衡、缓存、安全性和性能优化等用途。
反代节点通常用于隐藏后端服务器的真实 IP 地址或域名,以提高安全性和隐私。它们可以在网络架构中充当重要的中继点,帮助优化流量分发、减轻后端服务器的负载,同时提供额外的网络功能和安全策略。
因此,反代节点通常是一种反向代理服务器,即服务端代理。它用于管理和代理客户端请求,以改进网络性能和提供其他功能。
接下来,我们通过 Cloudflare Workers 来实现反代节点。
注册 Cloudflare访问 Cloudflare 控制台 进行注册/登录
域名正常情况下,cloudflare 会生成一个四级域名地址 ${worker-name}.{username}.workers.dev,但是 worders.dev 在国内已经被墙了,所以我们需要准备一个自己的域名。
假如我打 ...
Ubuntu 20.04 LTS 更新 Linux 内核版本
Ubuntu 20.04 LTS 内核默认版本是 5.4,如果需要升级到最新版本,可以按照以下步骤操作:
打开终端,查看当前 Linux 内核版本
显示系统主机名、内核版本号、CPU 类型等信息:
12uname -a // Linux emooa 5.15.0-87-generic #97~20.04.1-Ubuntu SMP Thu Oct 5 08:25:28 UTC 2023 x86_64 x86_64 x86_64 GNU/Linux
仅显示系统主机名:
123uname -n或者hostname
显示当前系统的内核版本 :
1uname -r // 5.15.0-87-generic
显示当前系统的硬件架构:
1uname -i // x86_64
更新软件源列表:
1sudo apt update
安装 Ubuntu 20.04 LTS 官方提供的 HWE 内核包:
1sudo apt install linux-generic-hwe-20.04
安装完毕后,重新启动电脑,可以通过 uname -r 来验证内核版本:
12sudo reboot
如果显示的 ...
三分钟搞懂 GeoJSON 是什么?
前言
GeoJSON(地理 JSON)是一种开放的标准数据格式,用于表示地理信息和地理特征的地理数据。它基于 JSON(JavaScript Object Notation)格式,旨在用于描述地理和空间信息,例如地图数据、地理特征、地理坐标等。GeoJSON 通常用于 Web 地图应用、地理信息系统(GIS)、地理空间数据的存储和交换,以及其他与地理位置相关的应用。
GeoJSON 的主要特点包括:
地理特征:GeoJSON 允许表示各种地理特征,如点(Point)、线(LineString)、多边形(Polygon)、多点(MultiPoint)、多线(MultiLineString)、多边形集合(MultiPolygon)、几何集合(GeometryCollection)、特征对象(Feature)、以及特征集合(FeatureCollection)等。这使得它适用于各种地理数据的表示。
地理坐标:GeoJSON 使用经度和纬度坐标来表示地理位置。这些坐标通常使用 WGS 84 坐标系,这是一种广泛使用的地理坐标系。在国际上,每个坐标系统都会被分配一个 EPSG 代码,EPS ...
Canvas 绘制 GeoJSON 缩略图
前言
通过上篇【Canvas 绘制 2D 图形】 我们知道了如何绘制简单的 Canvas,在需求场景中我们往往也需要在 Canvas 中绘制 GeoJSON (具体见 GeoJSON 是什么? )数据的缩略图。下面以中国地图为例,绘制一个地图缩略图。
GeoJSON几何类型包括:
Point // 点
MultiPoint // 多个点
LineString // 线
MultiLineString // 多条线
Polygon // 多边形
MultiPolygon // 多个多边形
FeatureCollection // 特征集合,主要是上面几种类型的集合,并且支持无限嵌套。
在本例子中我们需要用到这份数据 https://cdn.emooa.com/geojson/100000.json,集合类型为 MultiPolygon,部分数据如下:
123456789101112131415161718192021222324252627282930[ { "type": "MultiPolygon", &quo ...
Canvas 绘制 2D 图形
Canvas 是可以通过 JavaScript 脚本来绘制图形的 HTML 元素。我们可以使用 Canvas 绘制各种图形,包括线条、矩形、圆形、文本等。下面是一个简单的 Canvas 绘制图形的教程,包括基本的绘制操作和一些常见的用例。
Canvas 最早由 Apple 引入 WebKit,用于 Mac OS X 的 Dashboard,随后被各个浏览器实现。如今,所有主流的浏览器都支持它。
在我们开始画图之前,我们需要了解一下画布栅格 canvas grid 以及坐标空间。我们假设一个宽度为 width,高度为 height 的 canvas 标签元素。canvas 元素默认被网格所覆盖。通常来说网格中的一个单元相当于 canvas 元素中的一像素。栅格的起点为左上角(坐标为(0,0))。所有元素的位置都相对于原点定位。所以图中蓝色方形左上角的坐标为距离左边(X 轴)x 像素,距离上边(Y 轴)y 像素(坐标为(x,y))
创建元素1<canvas id="emooa-canvas" width="400" height=&quo ...
如何快速实现一个拥有炫酷动画的 Switch 组件
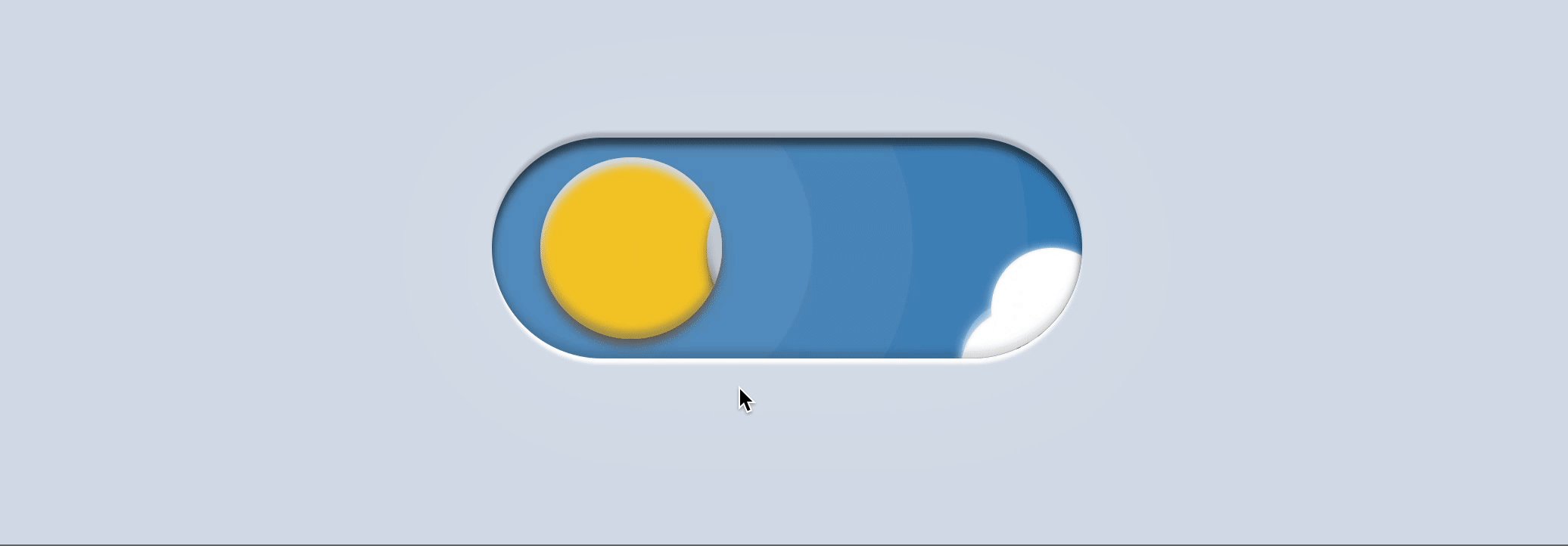
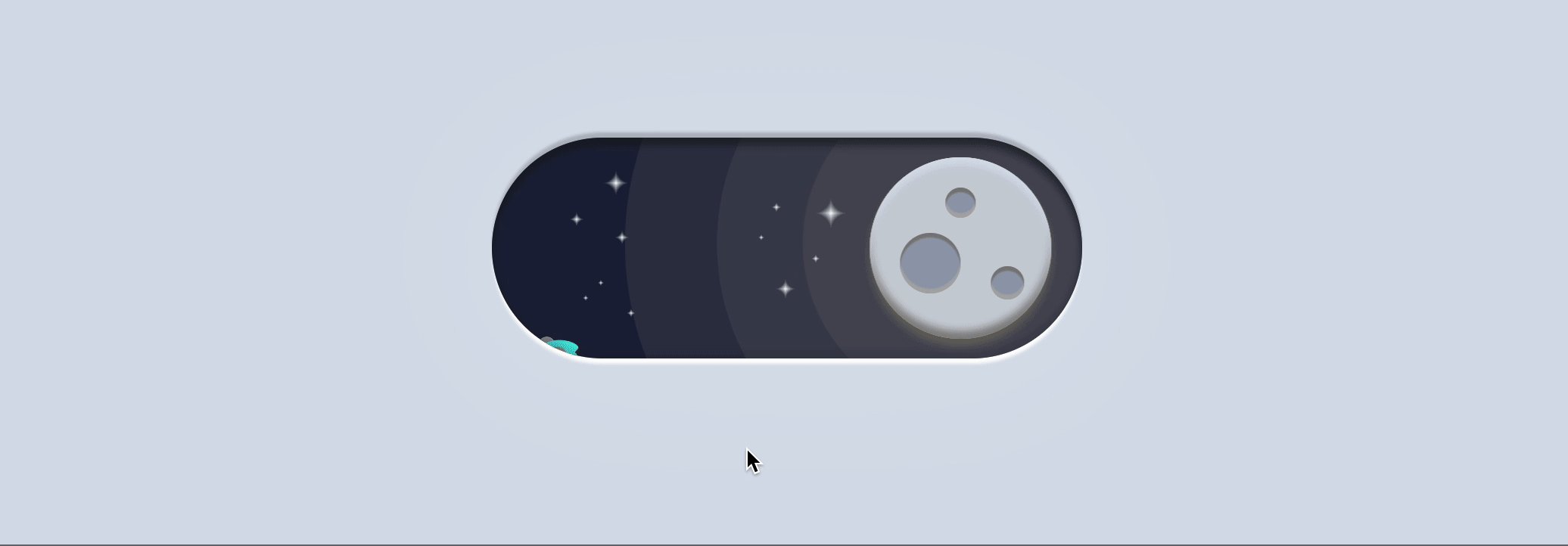
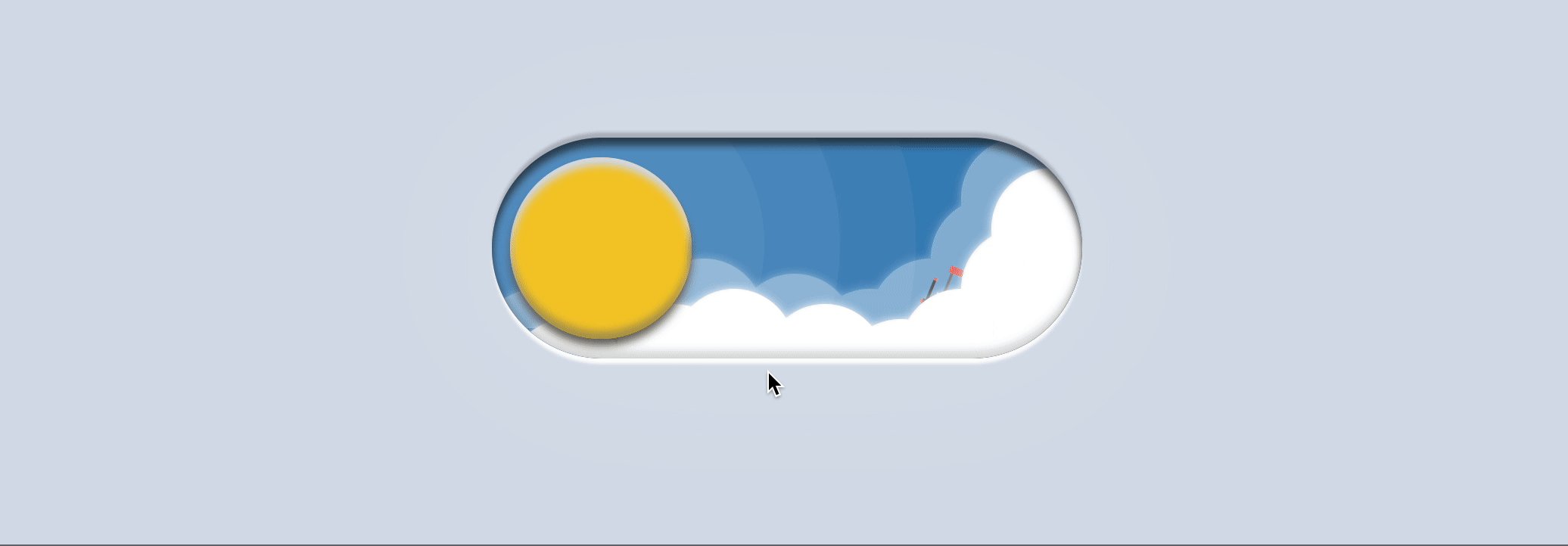
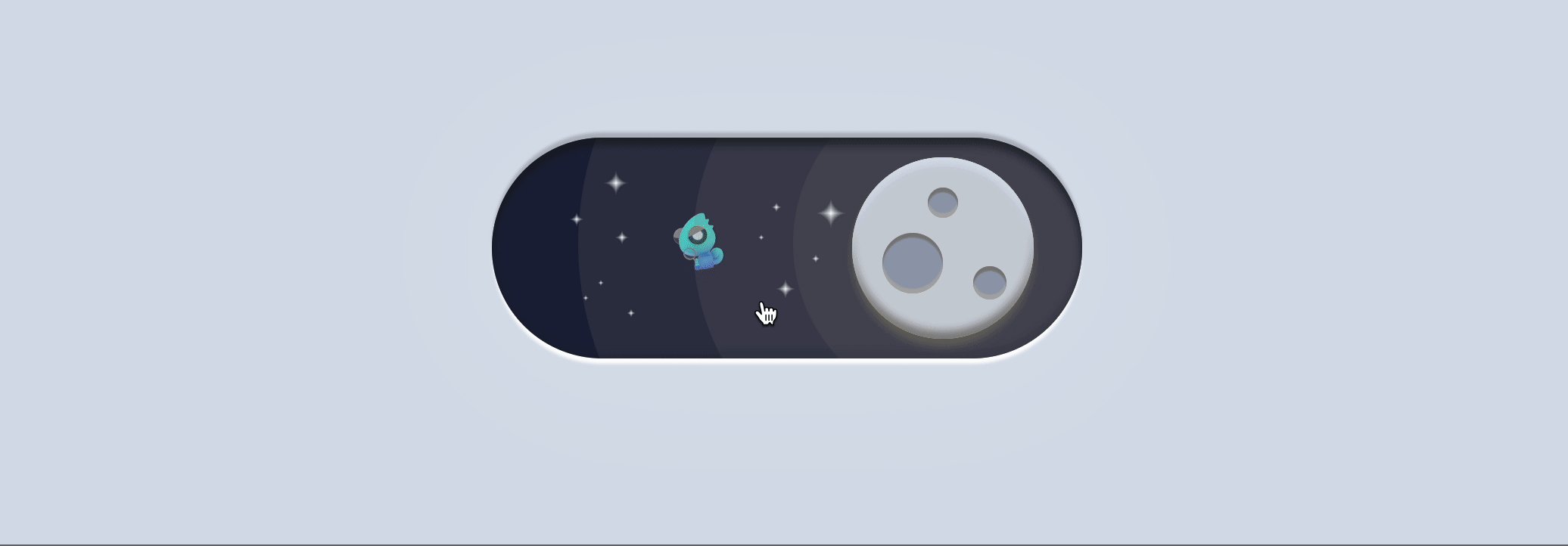
不记得从哪儿看到这张动图了,这个 Switch 开关有两个主题,明亮,黑暗。当我们点击组件时候,会在太阳+白云和月亮+星星的不断切换来呈现,并且伴随着炫酷的动画。不得不说这个看起来十分的炫酷,但是通过 CSS 实现起来也是真的费劲,比较耗头发。
组件定义我们可以定义一个 button 按钮,添加 aria-checked=true、aria-checked=false 来代表当前是开、关的状态。
通过给 button 设置圆角 border-radius 和光晕 box-shadow 可以很好的实现外框样式。注意注意的是,按钮实际是一个内凹的细节,所以我们在配置光晕的时候应该设置为 inset。
123456789101112131415button { margin-top: 100px; margin-left: 50%; width: 390px; height: 146px; transform: translateX(-50%); box-shadow: 0 10px 8px 0 rgba(51, 83, 113, 0.26) inset, ...
通过 Github Action 自动化部署网站到远程服务器
通过上篇【通过域名+服务器搭建一个最基础的网站】 我们知道了如何通过搭建自己的博客,接下来稍微介绍下如何通过工作流做自动化部署。
开始上篇中,已配置好 Nginx,并且当我们访问 https://blog.emooa.com 时,可以正确的访问到网站资源。
123456789101112131415161718192021server { listen 443 ssl; server_name blog.emooa.com; // 替换成实际的域名地址 ssl_certificate cert/blog.emooa.com.pem; // 替换成实际的 pem ssl_certificate_key cert/blog.emooa.com.key; // 替换成实际的 key ssl_session_cache shared:SSL:1m; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!M ...
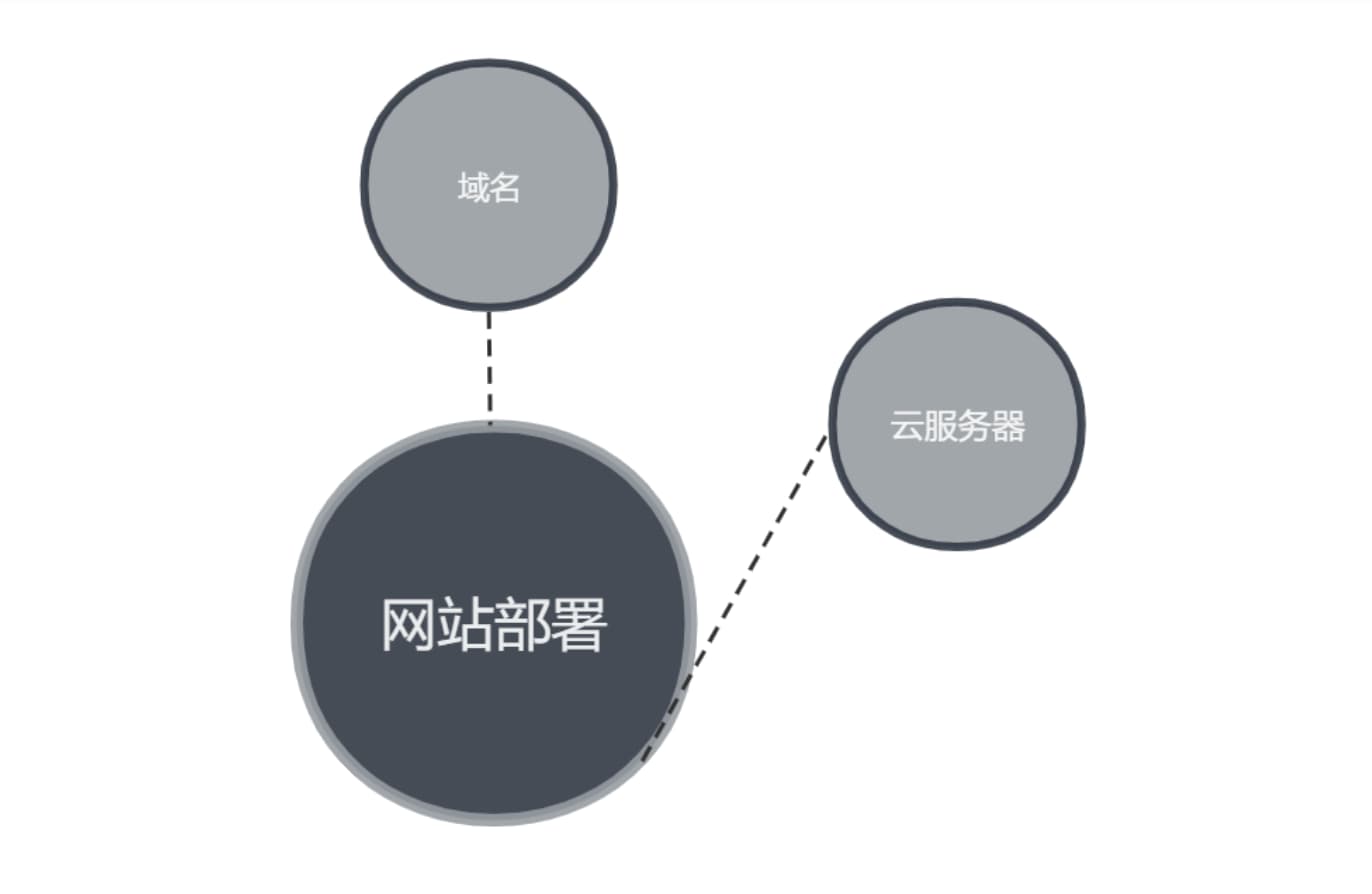
通过域名和服务器搭建一个最基础的网站
前期准备域名购买我目前主要是在这两个域名注册商购买域名。
国内域名需要实名购买,国外域名不需要。
用国内域名搭建网站,如果服务器在国内,需要备案,在国外或香港等地不需要备案。
用国外域名不需要备案。
国内域名
万网(阿里云)
官网地址:https://wanwang.aliyun.com 商家介绍:万网依托于阿里云旗下,以前只要说起域名基本就是万网,相当靠谱。
国外域名
Dynadot
官网地址:https://www.dynadot.com 商家介绍:国外域名注册商首选,有中文网站,支持支付宝付款,客服响应及时,免费隐私保护。
服务器购买
白嫖服务器
阿里云服务器
学生认证
9.9 元
亚马逊香港服务器
1 核 1GB 内存
免费 12 个月
注册需要绑定银行卡
racknerd
挺贵的,我买了。。
现在开始nginx
我安装的是ubuntu,打开命令行窗口,登录到服务器,比如当前为 root 用户,如果是其他用户记得加上 `sudo``
1ssh root@*.*.*.* // 根据提示输入密码,建议注册新用户
安装nginx,具体见 ...